Beratung und Programmierung durch Max Schweder (KoproDo)

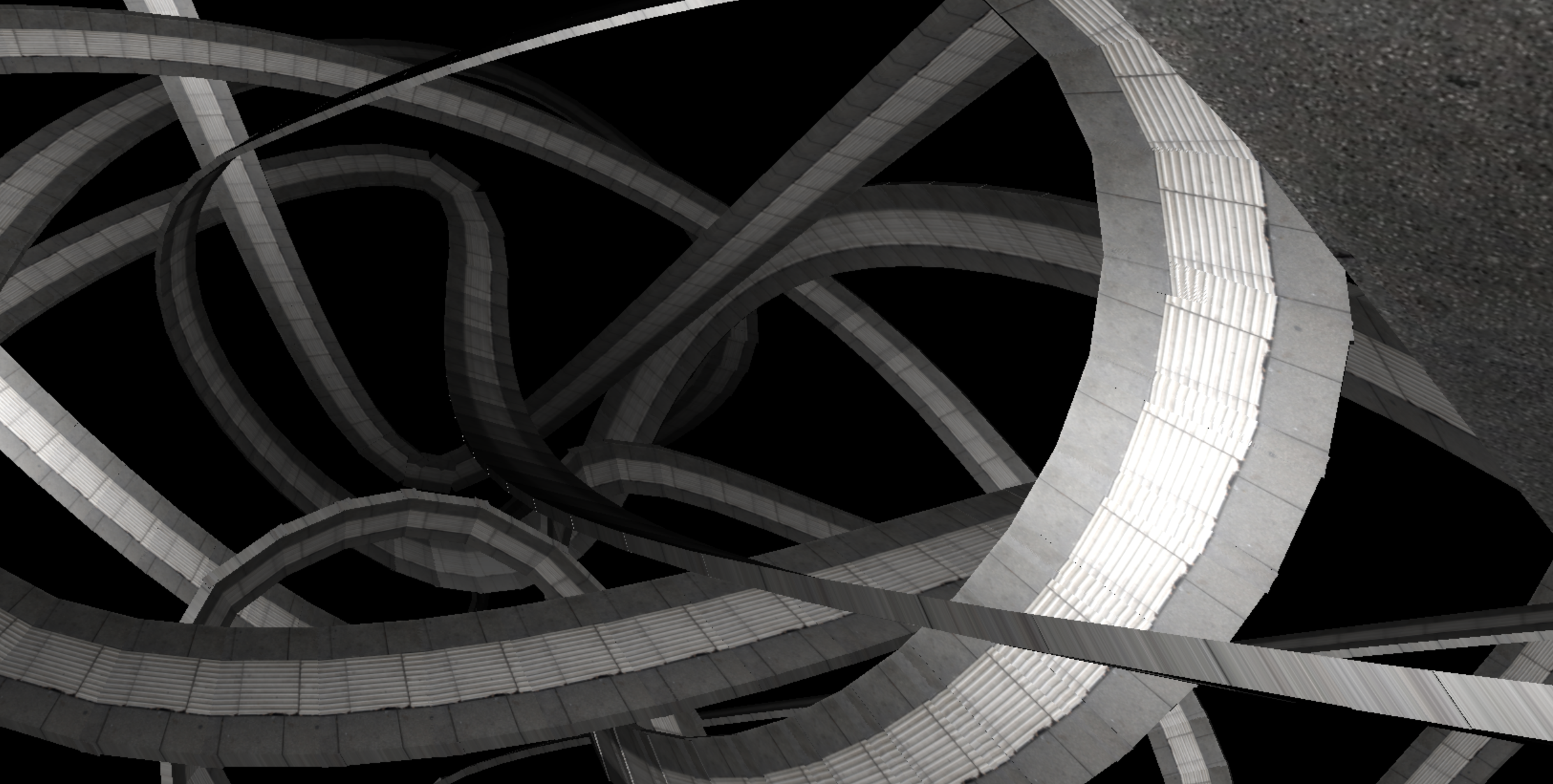
In Koproduktion mit der Künstler*innenkollektiv urbanrecall (http://urbanrecall.net/) sollte ein interaktives Online-Archiv bereits abgeschlossener Arbeiten entstehen, das wie ein begehbarer Raum durchschritten, bzw. durchflogen werden kann. In diesem virtuelle 3D-Raum sollte die Projekte wie auf einem sich windenden Zeitstrahl hintereinander angeordnet und virtuell erlebbar gemacht werden.
urbanrecall ist ein experimentelles, auf Forschung und Praxis basierende Projekt, das seine ersten audiovisuellen Ergebnisse 2018 vorstellte und sich mit Phänomenen der urbanen Lebenswelt, ihrem Fluss, ihrer Resonanz, Vibration und dem Informationschaos, welche die diversen Formen und Architektur unseres Lebens bestimmen, befasst.
Das Kollektiv aus den Medienkünstler*innen Ali Chakav, Joel Jaffe und Navid Razavi, hat sich aus dem gemeinsamen Studium an der Kunsthochschule für Medien Köln formiert, und ist als offenes, skalierbares und kollaboratives Projekt konzipiert.
—urbanrecall
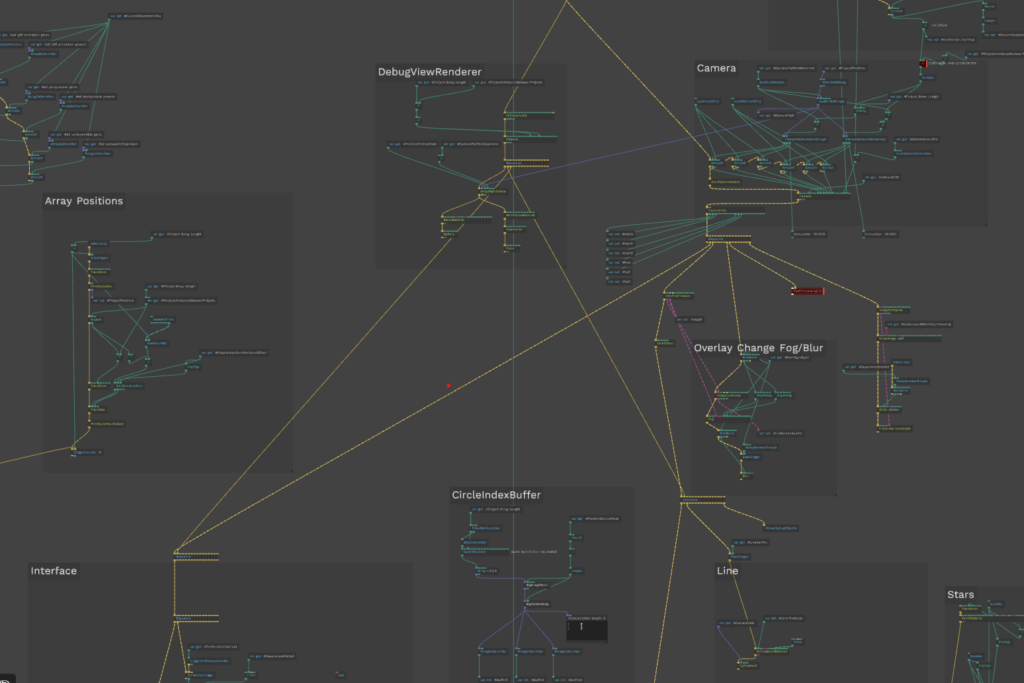
In Vorbereitung auf dieses Projekt wurden, mit urbanrecall, mehrere Vor- und Beratungsgespräche durchgeführt. Als Entwicklungsumgebung wurde die kostenlose Online-Plattform www.cables.gl gewählt, um kollaborativ und kostenschonend, gemeinsam an diesem Projekt arbeiten zu können.
Das bei diesem Projekt entstehende Framework wird OpenSource zur Verfügung gestellt und kann auch für andere Projekte und durch andere Künstler*innen genutzt werden.
Ein Prototyp der entwickelten Online-Experience kann über diesen Link besucht werden:
Im Folgenden gehe ich auf Besonderheiten des Projekts ein, die innovative Lösungen erforderten, die auch in anderen Projekt-Kontexten wiederverwendet werden können:
Complexity vs. Simplicity // Backend und Frontend
Die 3D-Welt soll visuell und auditiv möglichst den jeweiligen Projekten entsprechen, gleichzeitig möglichst interaktiv und zwischen möglichst vielen visuellen Stilen wechseln können.

Da die Werke von urbanrecall ortsgebunden sind und zwischen Installationen und Performances mäandern, muss die 3D-Welt möglichst vielseitig bespielbar sein. Es sollen 3D-Modelle, aber auch Klänge, Videos, Texte und Bilder abgebildet werden können.
Die Schwierigkeit hierbei: Wie kann der Prozess ein neues Projekt anzulegen, also 3D Elemente, Klänge, visuelle Effekte, Texte, Videos und Bilder hinzuzufügen, möglichst simpel gehalten werden, damit das Kollektiv das Archiv in Zukunft möglichst problemlos ohne Unterstützung erweitern kann?
Als Lösung wurde eine Trennung von visuellem und auditiven Frontend und einer leicht bearbeitbaren Backend Datenbank entwickelt.
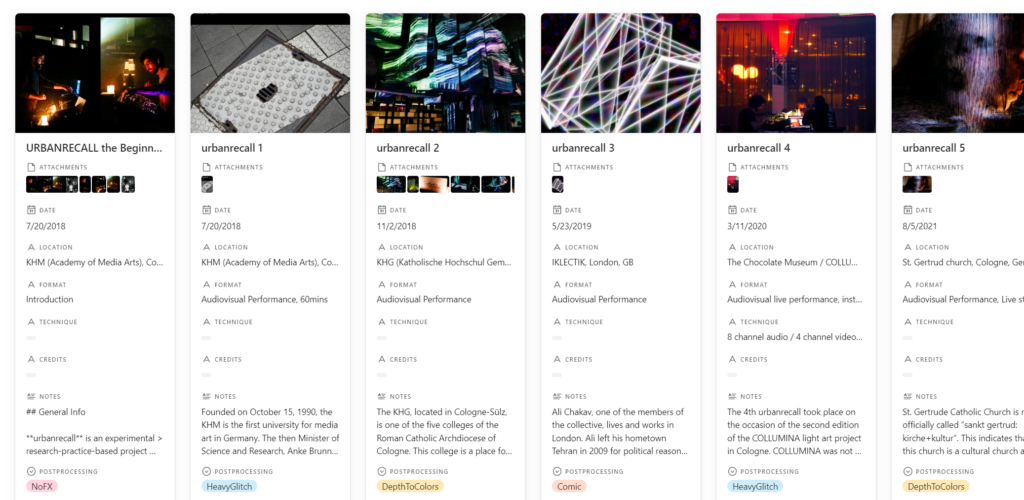
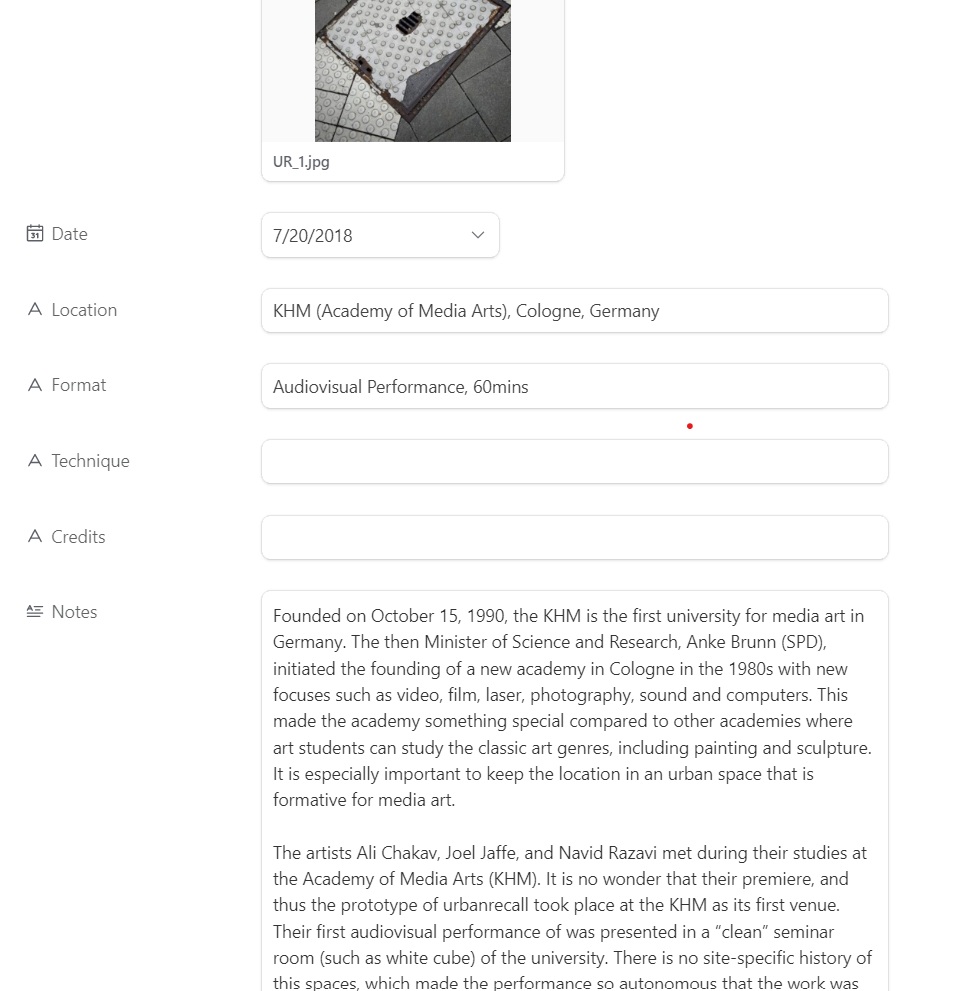
Das Backend wurde mithilfe des Programmierers Naoto Hiéda auf der Plattform Airtable entwickelt und eine Schnittstelle zu cables.gl hergestellt.


In das Backend werden alle nötigen Daten in eine Art Formblatt eingetragen (3D Modelle, Texte, Titel, Klänge, Videos etc. …). Das Frontend stellt diese dann automatisch in der 3D-Welt dar.
Optimierung
Das Projekt soll auf möglichst vielen unterschiedlich performanten Computern und Tablets flüssig laufen. Dafür ist ein es wichtig, dass die für virtuellen Besucher*innen sichtbaren Elemente und Klänge erst dann geladen werden, wenn sie auch gebraucht werden. Das hat zwei Vorteile:
- Die Ladezeit des Projekts wird stark beschleunigt. Da immer nur die gerade sichtbaren “Szenen” geladen werden”. Scrollt man durch den Zeitstrahl, werden nach und nach weitere Projekte vom Server geladen, aber erst dann, wenn sie bald sichtbar werden könnten.
- Nur sichtbare Projekte belasten das Gerät der Besucher*Innen. Projekte, die sich “hinter dem virtuellen Horizont” befinden, werden nicht berechnet.

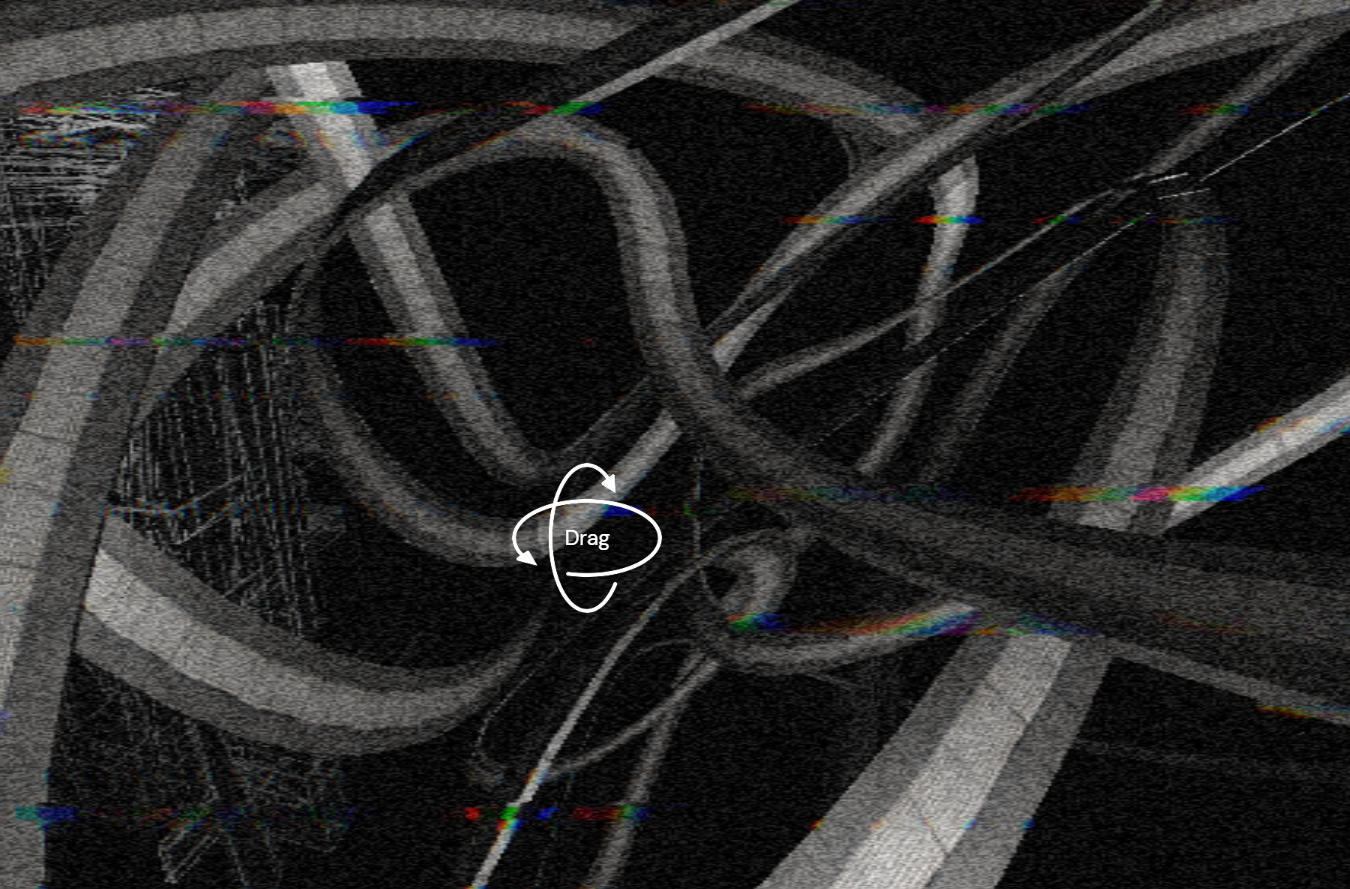
Steuerung
Da das virtuelle Archiv von unterschiedlichsten Besucher*innen besucht werden wird, die ganz unterschiedliche Vorerfahrung mit Computersteuerung mitbringen, entschied sich das Team, die Steuerung so einfach wie möglich zu halten. Besucher*innen scrollen mit dem Mausrad oder dem Trackpad durch die Zeit und können sich per Klicken und Ziehen umschauen. Zusätzlich können interaktive Elemente angeklickt werden. Diese Steuerung hat viele Iterationen durchlaufen, um möglichst intuitiv zu werden.

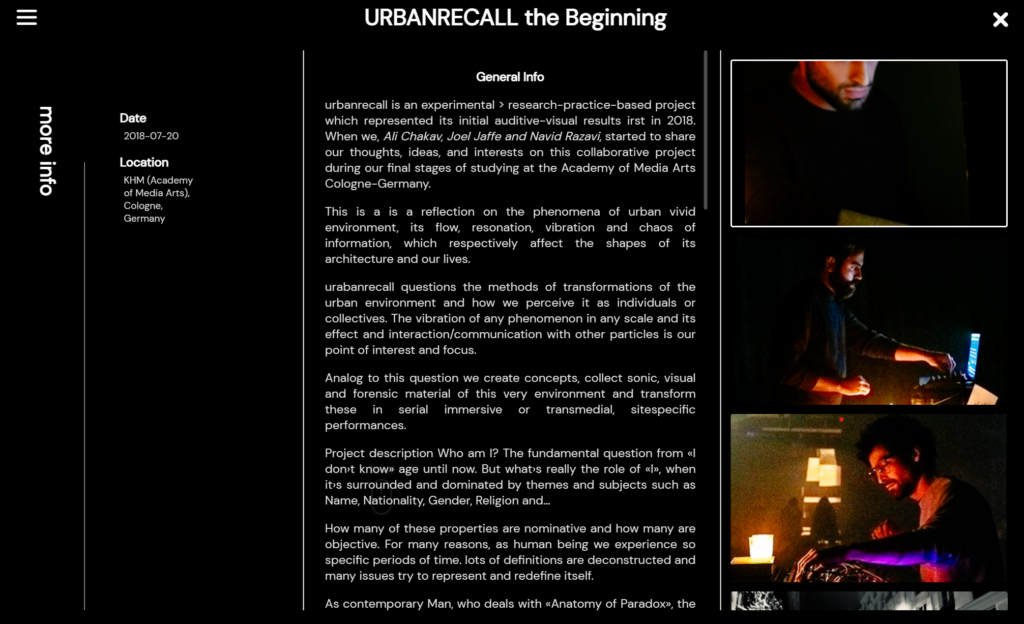
Texte, Bilder und Videos
Ein besonders wichtiger Teil des Archivs ist die Möglichkeit auch längere Texte mit Formatierung, Bilder und Videos ausspielen zu können. Um die 3D-Welt nicht zu überladen und die Texte besonders gut lesbar zu halten, entwickelte das Team ein dynamisches Overlay, das sich den vorliegenden Daten anpasst. Sind also z.B. keine Bilder, oder kein Video vorhanden, passt sich das Overlay entsprechend an. Dieser Teil wurde vornehmlich von Flor de Fuego (KoproDo) und Max Schweder (KoproDo) entwickelt.

Klang-Reaktivität
Ein wichtiger Teil der Arbeit von urbanrecall sind Audio-Reaktive Visualisierungen.
Hierfür wurde ein System angelegt, dass die Lautstärken des aktuell klingenden, Projekt-Bezogenen Sounds analysiert und für die Visualisierungen nutzbar macht. So spielen Animationen z.B. schneller, wenn der Klang lauter ist, oder visuelle Effekte verändern sich im Takt der Klangwelt.
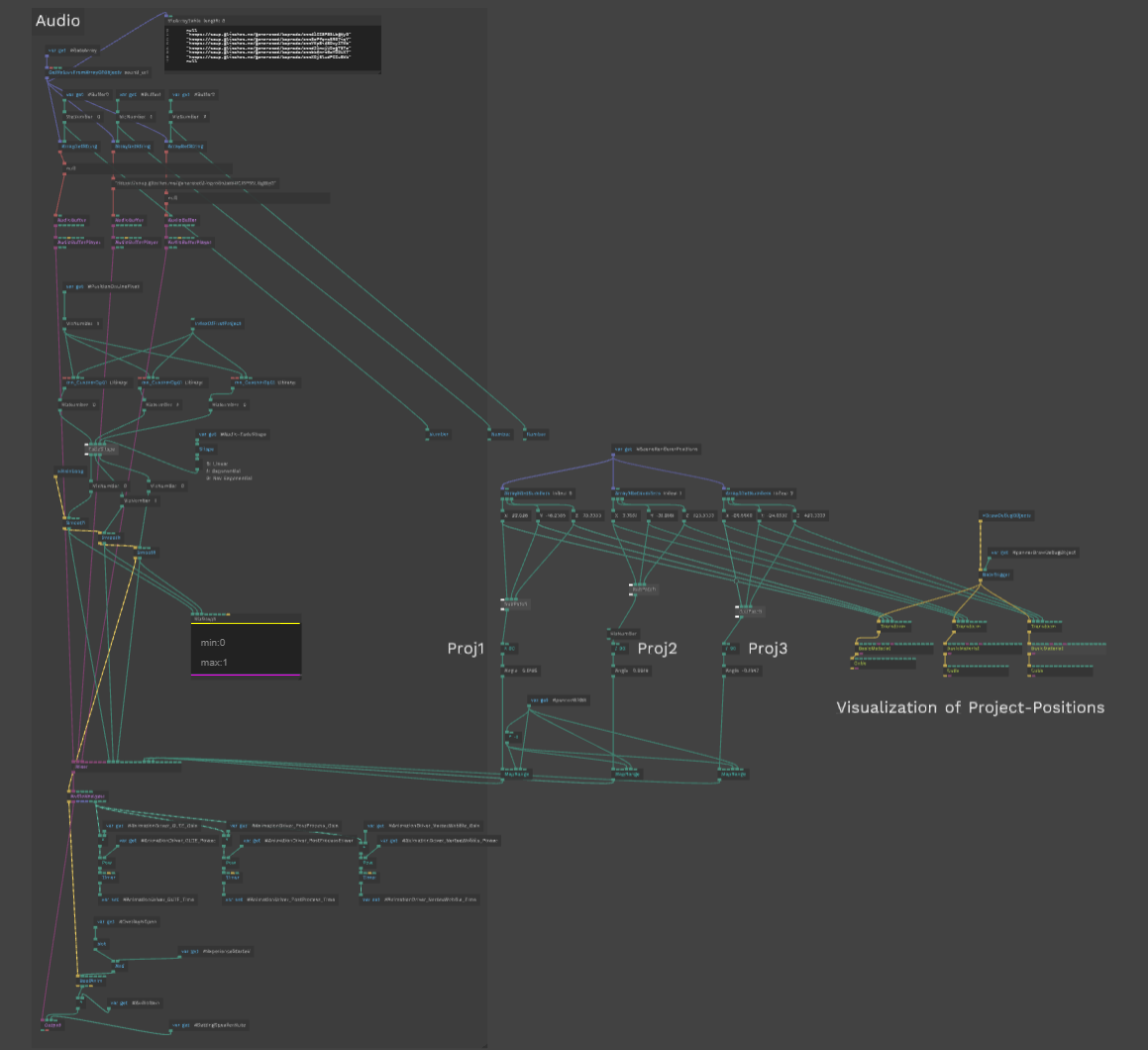
Klang im Raum
Michael Nguyen (KoproDo) programmierte das System zur Verortung und Überblendung der Klänge im virtuellen Raum. Schauen Besucher*innen sich also mit der Maus im virtuellen Raum um, so kommen die Klänge aus den jeweils richtigen Richtungen und blenden musikalisch ineinander über, wenn Besucher*innen von Projekt zu Projekt “fliegen”.

Optimierte 3D-Welten
Damit die virtuelle Welt auf möglichst vielen Endgeräten möglichst flüssig und dennoch visuell ansprechend dargestellt werden kann und gleichzeitig die Erstellung der einzelnen Szenen möglichst modular geschehen kann, musste eine Pipeline und einige Demo-Szenen entwickelt werden. Laurin Bürmann (KoproDo) übernahm diese Entwicklung gemeinsam mit urbanrecall.
Zusätzliche visuelle Effekte
Um die einzelnen Szenen visuell weiter zu stärken, wurde eine weitere, Audio reaktiver Ebene entwickelt. Im Film spricht man hier vom Postprocessing. Diese Effekte können modular erweitert und auch über das Backend gesteuert werden.
Zugänglichkeit
Neben den technischen Lösungen, die gefunden werden mussten, um die 3D-Welt überhaupt sicht- und hörbar zu machen, war auch die reine Bediener*innen-freundlichkeit ein wichtiges Thema der Entwicklung. Was nützt eine innovative 3D-Welt, wenn man nicht weiß, wie man mit ihr interagieren kann? Die kleinen Grafik- und Text-Hinweise, die direkt nach dem Eintritt in die 3D-Welt erscheinen, sind eine Konsequenz aus diesem Forschungsprozess.

Credits
Concept: urbanrecall, Max Schweder, Naoto Hieda
Project management: urbanrecall, Max Schweder
Backend Programming: Naoto Hieda
WebGL Frontend Development with cables.gl:
Environment Development: Max Schweder
Camera Movement Development: Max Schweder
Render/PostProcessing Setup Development: Max Schweder
CSS / HTML Development: Flor de Fuega
Audio Setup Development: Michael Dai Nam Nguyen
RingBuffer Loading Development: Max Schweder
Layout Design: urbanrecall, Laurin Bürmann, Max Schweder
3D Models + Animation: Laurin Bürmann
Sound + Music: urbanrecall
Pictures: urbanrecall
Videos: urbanrecall
Texts: urbanrecall
Die Credit-Liste wird hier aktuell gehalten:
https://github.com/Koproduktionslabor/UrbanRecall-Archive
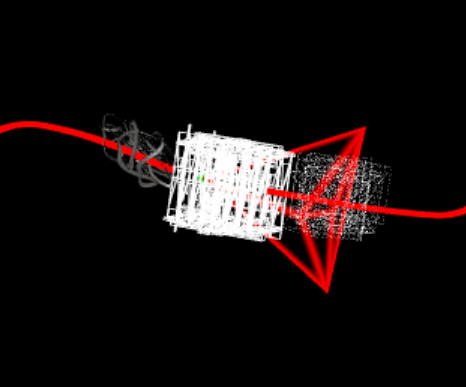
Prototyping
Bevor die Produktion überhaupt starten konnte, wurden eine Reihe von Prototypen hergestellt, um Funktionsprinzipien festzulegen.
Hier finden Sie einige dieser sehr frühen Prototypen für die Entwicklung des Online-Archivs.
Prototyp 1
Das Netzwerk
Prototype 2
Kontinuierliches laden
Scrolling along the line
Prototype 3


0 Antworten zu „URBANRECALL X KOLAB: VIRTUAL ARCHIVE“